ブログ用のチェス局面図の作成方法 その1 (Windows/Arena)
ブログに載せる局面図(diagrams)をどうやって作成するか試行錯誤しています。chess.comなりArenaを動かしてスクリーンショットを取るのが簡単で分かりやすいのですが、毎回同じ位置を切り出すのが難しく、ブログに掲載すると微妙に位置がずれているのが気になります。
局面図をビットマップ画像や、SVG/PDFなどで作成できれば問題は解決しそうなので、いろいろ試しているところです。今回は Windows10 で Arena を使って局面図を作成してみました。
なお、Arenaについては、下記のブログに素晴らしい紹介記事がありますので、こちらをご参照ください。
(例えば、言語選択が English ではドイツ語混じりになるから「English_Russian_Codepageを選択」とちゃんと書いてあります。知らなくてかなり悩みました)
局面図の作成方法
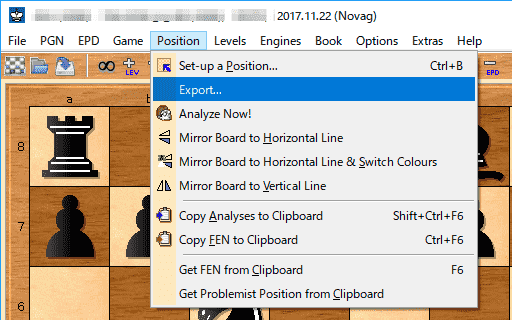
作成したい局面で Position → Export を選びます。

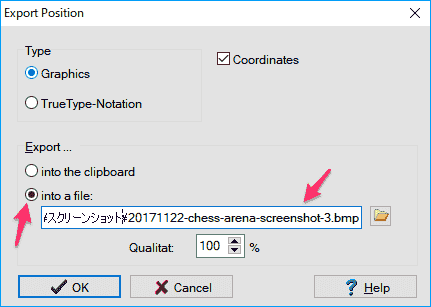
into a file を選択し、ファイル名を入力します。最後に OK を押すと局面図が保存されます。

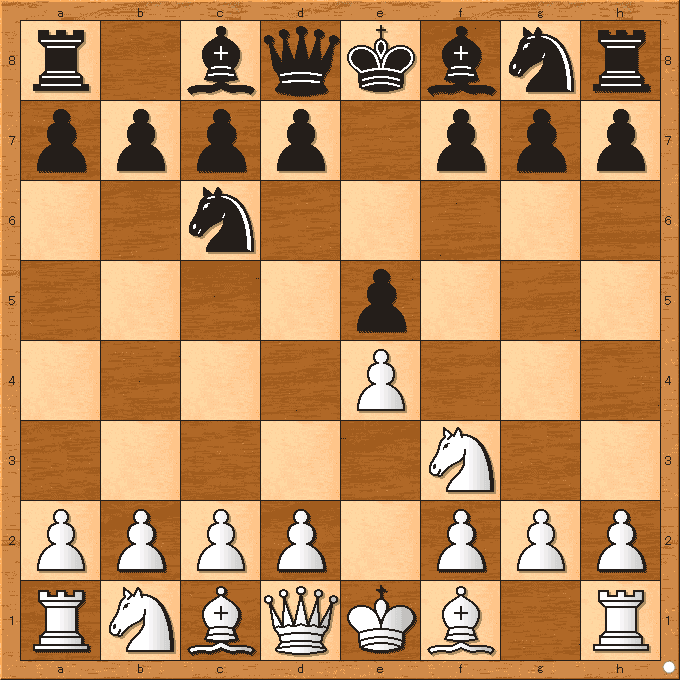
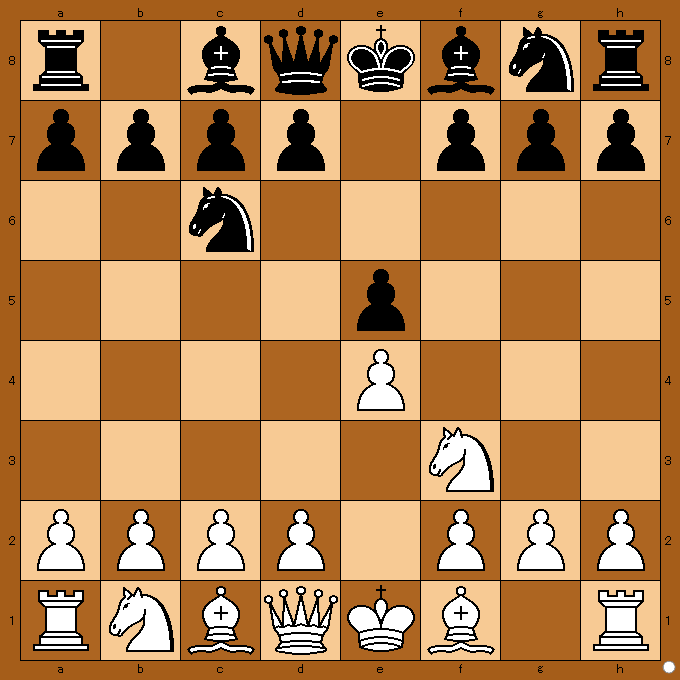
局面図は BMP形式で保存されます。このままブログに掲載するとファイルサイズが大きすぎるのでPNG変換・圧縮したものが下の画像です。

元画像(BMP)は925KB、単純にPNG変換すると336KBでした。ブログ掲載画像として大きすぎるので、上記画像は49KBまで圧縮してあります。それでもブログ画像としては大きい方だと思います。
局面図を軽くする
Arenaの画像はチェス盤の木目も再現されていて大変美しいのですが、それがファイルサイズの面からは仇になっています。設定を少し変えてファイルサイズを減らしてみました。
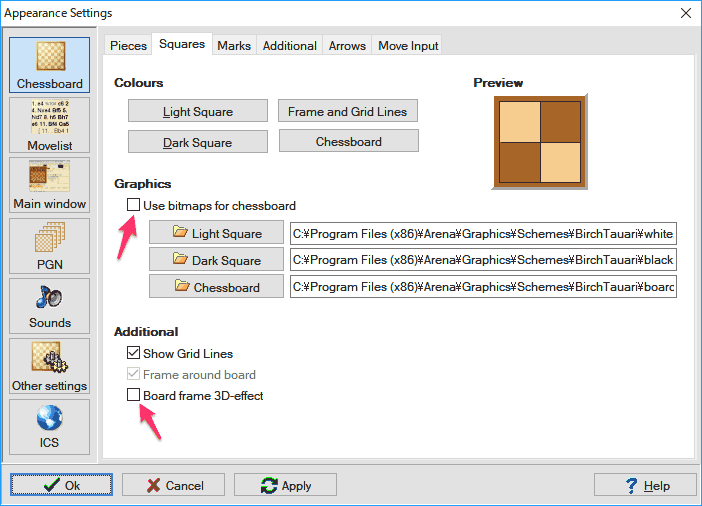
まず、Option → Appearance を選びます。Squaresタブの Use bitmaps for chessboard と Board frame 3D-effect のチェックを外します。右上の4×4サイズのチェス盤で変更後の外観がチェックできます。

設定変更後の局面図です。盤の木目が消えて平面的になりました。

BMP画像のサイズは設定変更前と変わりませんが、PNG変換すると25KBまで縮みます。木目の有無がファイルサイズに大きく影響しています。
| BMP元画像 | PNG変換 | PNG圧縮後 | |
| デフォルト設定 | 925KB | 336KB | 49KB |
| 外見変更後 | 925KB | 25KB | 12KB |
25KBならブログに掲載してもあまり問題ない大きさだと思います。私はサイズが気になる方なので圧縮して12KBまで落としました。Mac用のImageAlphaとImageOptim — better Save for Webというツールを使って削減しています。手軽に削減するなら、Webから扱える(WindowsからもOK)TinyPNGを使うといいと思います。






ディスカッション
コメント一覧
まだ、コメントがありません