ブログ用のチェス局面図の作成方法 その2 (自作してみた)
前回、Arenaを使ってブログに載せる局面図(diagrams)を作成する方法を書きましたが、ファイルサイズを小さくする手間暇がかかるのが面倒です。もっと簡単に作成する方法を探しましたがどうにも見つからないので、自分でプログラムを書いてみました。
局面図の作成方法
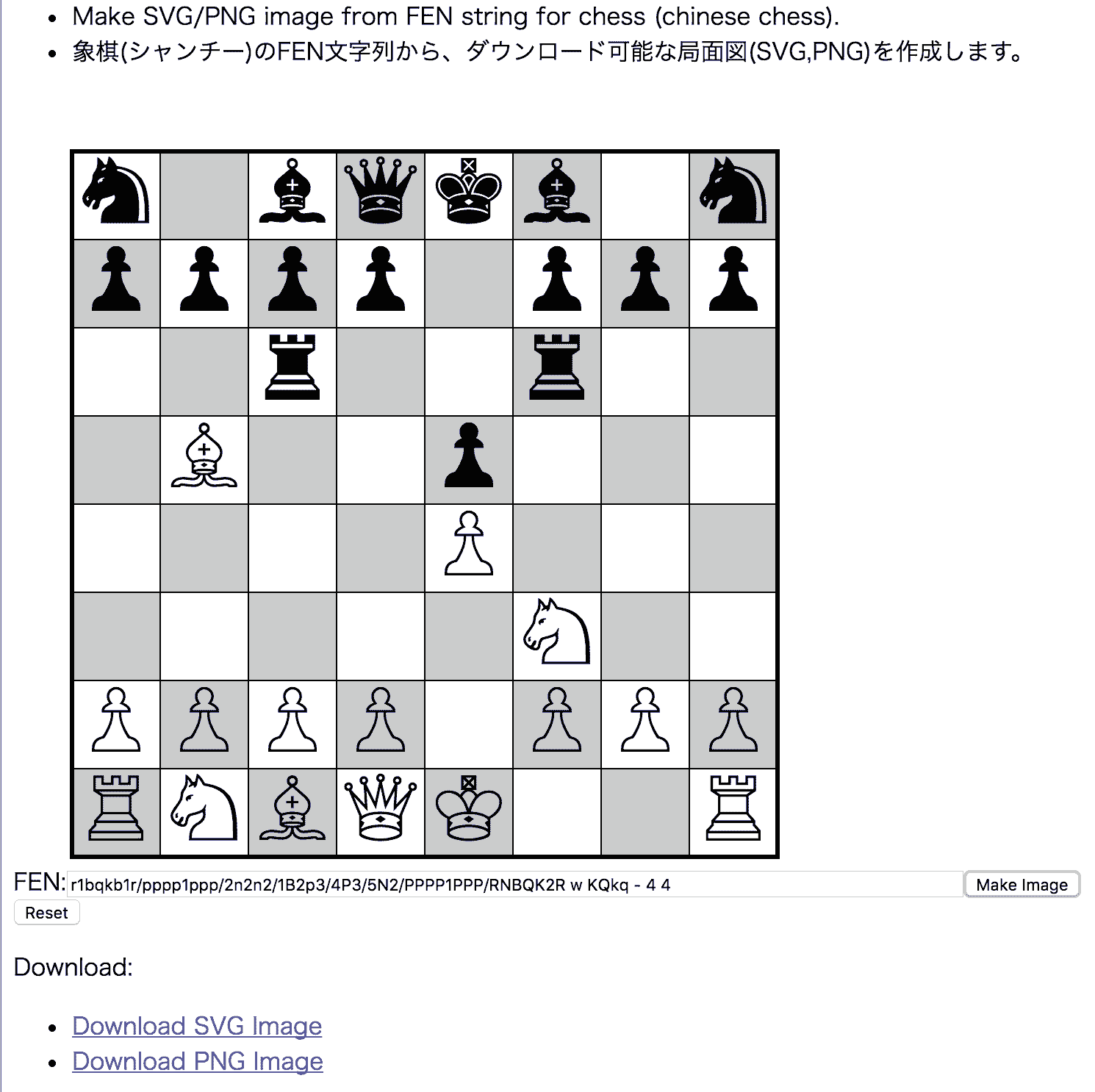
下記のページに、作成したい局面のFENを入れて Make Image を押してください。すると、Download:の部分にSVGとPNGでダウンロード可能な図形がリンクされますので、右クリックでダウンロードしてください。
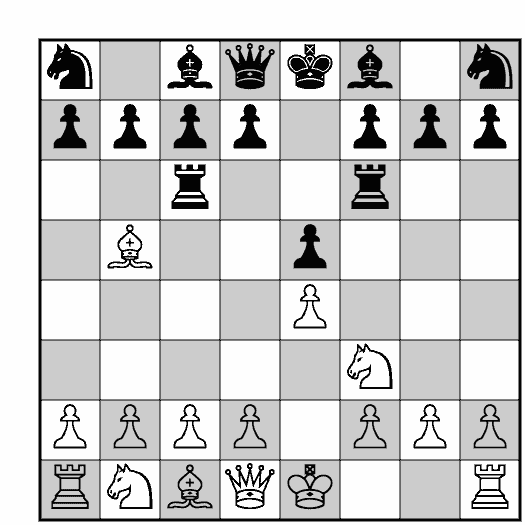
作成したSVG画像です。ファイルサイズはダウンロード直後で7KBほどです。Inkscapeで圧縮すると5KBまで小さくなります。
作成したPNG画像です。ファイルサイズは46KBです。ImageAlpha/ImageOptimで圧縮すると6KBになります。下記画像はRetinaディスプレイでは少し輪郭がボケ気味になっています。

もう少し改善したい
本プログラムではUnicodeフォントに含まれているチェス図形を使って局面図を作成しています。そのため駒の背景が透けて見え、特に白の駒が不自然に見えます。Unicdeフォントを使う限りこの問題は解決しそうもありません。SVG画像を貼り付けることも検討しましたが、駒1つにつき1KB、合計12KB程度必要になるので、どうしたものか悩んでいます。
盤の上下左右に位置記号を付与することも検討しています。これも1文字辺り50バイトぐらい必要になり、上下左右で8*4*50=1.6KBぐらいになりそう。
現在が5KB〜7KBなので、どちらの改造もファイルサイズに与えるインパクトが大きいです。見栄えとどっちを優先すべきか……





ディスカッション
コメント一覧
まだ、コメントがありません