ブログ用のチェス局面図の作成方法 その3 (続・自作してみた)
前回書いたプログラムは白が透けてしまって見栄えが良くないので、透けないようにしてみました。Wikimediaにあるチェス駒(Category:SVG chess pieces – Wikimedia Commons)を使っています。
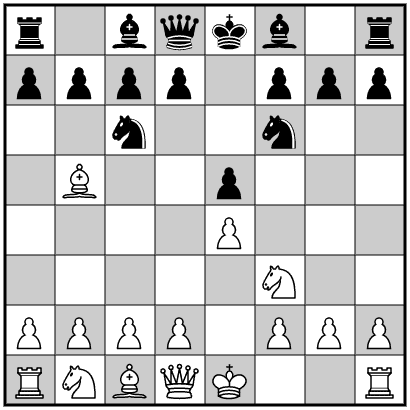
今回作成した画像
SVGとPNG画像です。SVG駒のサイズに合わせて、盤も少し小さくなっています。ファイルサイズはSVGが18KB(圧縮後13KB)、PNGが30KB(圧縮後6KB)です。
駒画像の情報が多いので、SVGのファイルサイズがずいぶん増えました。

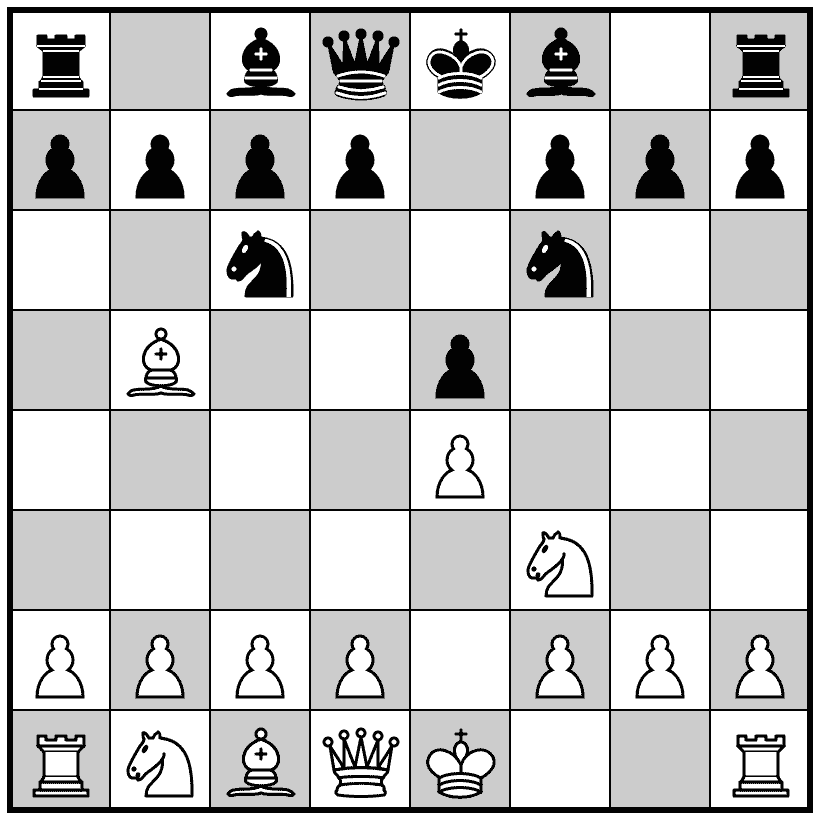
現在、PNGはSVGと同じサイズ(上図は410×410)なのですが、Retinaディスプレイでの表示を考えると倍サイズで作成して表示時に縮小した方が綺麗なので、試しに作成してみました。圧縮後10KBほどになります。

座標(1-8,a-g)も入れた方がいいのかな? 少し悩んでいます。





ディスカッション
コメント一覧
まだ、コメントがありません